When someone asks me what is Image Optimization? I tell them that it is actually the combination of 5 elements.
Table of Contents
5 Elements For Image Optimization
The combination of all these has an impact on your site performance on search as well as on users. We know page loading speed is one of the SEO Ranking Factors. It doesn’t have a huge impact on rankings but it has a huge impact on user behavior. If your site is slow, the visitor will not prefer to come back again on your website because every visitors has million other options and those options are your Competitors!
Here, check this 30 Best Copyrights Free Images sites For Your WordPress Posts easily.
Image Loading Technique

If your web pages have more than 3-4 images, then you must consider various ways to load images on your page. Test all the methods and check which one suits your website the best.
I know about 4 ways to Load an Image into a web page which are:
Also Read
Loading Images From Local Database
This is the normal way where you upload the image in your WordPress database and then add that media to your post. This is the slowest of the 3 ways but if you have just 1-2 images then this is a better way to load the image.
On my recipe blog, there are many images on the complete website, but there are only 1 or 2 images per post. So I Load my images on my web page from the local database only.
Loading Images From CDN

The CDN is an abbreviation of the content delivery network. The concept of CDN is to deliver content from different server to your website. It improves the loading time to a great extent. But most of the effective CDNs are costly. And the cheap or free CDN are not good IMO. So CDN is the best way to load images if you have too many images and enough source of income to pay for the Premium CDNs.
The best part of CDN is the speed, because if you are using CDN for your image, you will also use them for other files too. This will improve the page loading speed of a website to great extent.
Lazy Loading Images
Lazy Loading Images is also a good way to load images on your web page. In this method, the images are loaded only when the user scrolls to that section of the page. Suppose you have a long page and there are 4 images below the fold, then those images won’t load until the user scrolls down. This way your user can get to content without waiting for images to load.
I don’t like Lazy loading images, I don’t know the reason, but personally I don’t feel this is the right way. This is my personal view over this. Many bloggers love lazy loading, but I am not one of those. I mean there are benefits and drawbacks both for this. It totally depends on your preference. What works for your website, you must stick to that method.
Generally, blogs with infinite scrolling use this method. So if there is an infinite scrolling page on your website then you should go with Lazy Loading method for Loading images on your web page.
If you want to Implement lazy loading method on your WordPress blog, then you must go with the BJ Lazy Loading Image Plugin which is mentioned in the list.
Embedding Image
This is also a simple way of adding an image to your web page. Simply just need to paste a piece of code in your page’s code and the image will appear on your web page. But there are some drawbacks of this method. Many websites don’t allow you to use their resources and hence if you use their image or embed their image it won’t load.
Some websites encourage to embed their image / infographics / video on your website which links back to their website.
So guys, you need to check which image loading method works best for your website. For most of my website, I load images directly from my local database. But for my bigger web portals, I use CDN for loading Images, CSS and JavaScript files.
Image ALT

“Image alt” is an HTML tag where you define what that image is all about. It is useful for various reasons such as google robot cannot understand what the image is, so it uses the alt text to identify what that image is all about.
Another place where image alt is used is when someone who can’t read generally uses text-to-speech to know the content on the page and all these text-to-speech software also cannot read the images so they also use the image alt text and when the text-to-speech reaches the image it speaks out the image alt.
SEOs use Image Alt as an opportunity for stuffing keyword, but guys this is not the place to adjust keywords. Use image alt text to explain what that image is all about. You have the whole page to add keywords or key phrase.
Here, check the 8 Critical SEO Trends You Must Know to ranking your website.
Image Title

Like image alt is for robots and software, an image title is used for Users. Though robots and software use image titles too. But the main reason to use the Image title is for informing the user about the image because your user cannot see the image alt but they can see the image title when they move their mouse cursor on the image.
For users who can’t see and uses the text-to-speech for reading purpose will hear this image title when the software finds an image in the content.
Now You know that image alt text and image title tag both can be heard when someone uses text-to-speech software. So try not to keep both of them same. Try to keep image alt and image text different which helps the user as well as the search engine robots and text-to-speech software.
From the Image Optimization plugin list, SEO Friendly Images is what you need for Image Alt text and Image Title tag. It is simple and best in for this purpose. I strongly recommend this SEO Friendly Images for Image alt and title.
Image Name

The image name is also considered by google to understand what the image is all about. What I believe is, if google considers URLs to know what the page is all about, then image name is also a part of the URL, so by the image name, google can understand what the Image is.
In WordPress, once you upload your image, you cannot change the image name. I personally forget about changing the image names and then I have to change the name and re-upload the image. This process of changing name and re-uploading image wasted a lot of my time.
So I started searching for some plugin which allows me to change the image name even after uploading the image to my WordPress database.
While searching, I came across many plugins but the plugin which I liked the most is Media File Renamer. While some plugins created duplicate images which messed up my server space. But Media File Renamer was awesome. I strongly Recommend you all if you need to rename your images or any media files after you uploaded them on your Server.
Size Of Image (Dimension And Image Weight)

The size of the image plays an important role in the loading speed of the image and slow loading images make your web pages slow. So you need to check on two things here:
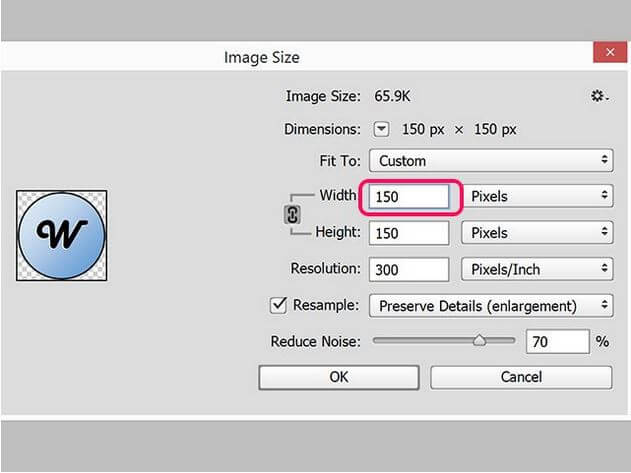
Dimensions Of The Image

The dimension of the image should be equal to the space available for an image on your web page. Suppose you have a space of 800x500px where the image has to be loaded but you are loading an image of 1200x800px then your script, as well as the browser, has to resize the image in order to make it fit for available space. This adds up some loading time as well.
So anytime you need an image, first, check the space dimension where the image has to be loaded and then create an image or manually resize that image.
Another thing I want to add here, if you resize the image from 1200×800 to 800×500, it will automatically reduce the file size without changing the image quality. This will also help in page loading speed.
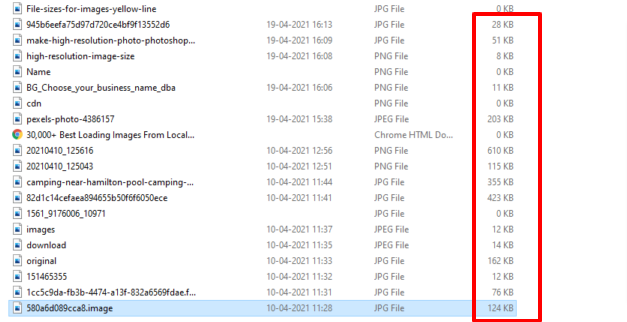
Size Of Image File

The size of the image file is generally in KBs and if the image you are uploading is raw image then the size of that image might be in some MBs. Every time a visitor lands on your web page, he/she has to download all the files including your CSS files, JavaScript files, read your HTML and your Images too.
Images can be compressed to a great extent without losing much of its quality and thus improve your page loading speed and this improvement of speed will help you in getting more visitors as well as a very minute ranking boost. I’ll suggest ignoring the ranking boost, focus on your visitors. Your visitors will be very comfortable to re-visit your website again if your pages are loading quickly on their device.
There are various Image compression techniques which can reduce the image file size but they are too complex and too technical for normal publishers like you and me. But there are various plugins available for WordPress users for reducing the image file size. I use WP Smush for most of my websites.
Conclusion
Okay, so these were the things you must know when it comes to image optimization. You need all the above-mentioned elements perfectly as images play a major role in driving traffic to your website. For that you need to make sure that your Image Loading Technique is correct, Image ALT and Image Title is perfect. Also, you have to make sure that you have proper image name and your images have proper dimensions. And for the better performance you have to compress those images using the compression plugins.
For all these purposes I use three plugins such as SEO Friendly Images, Media File Renamer, and WP Smush. For all other publishers like me, I would strongly recommend them to use these plugins and advice to load images from the local database.
Please share your views and opinions in the comment section below.
-Cheers!